There is also some instructions on Host on Github from Hugo but it doesn’t work well for me. Instead there seems an easier way to render static html files as GitHub Pages. So for a personal Hugo site we can do as following:
- create a Github repo named xx.github.io (xx should be the username of your Github account); default branch is “main”
- pull the repo locally
- create a hugo site in the folder and download a theme
- in config.toml add a line:
publishDir = "docs" - write some pages and run
hugoto create static site files in the “doc” folder instead of default “public” - run following to push
|
|
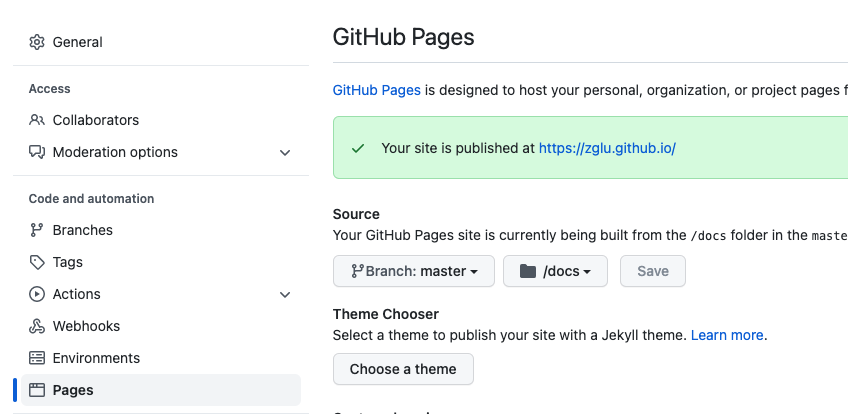
- on Github, find the repo–Settings–Pages: enable GitHub Pages and set the source from
/docs– Save

- then the site is accessible via
xx.github.io
To update the site we need to commit and push changes after every writing.
